Quer deixar seu site WordPress mais rápido? Neste artigo, ensinaremos como configurar AMP em todas as páginas do seu site WordPress. Saiba também quais são os temas e plugins que atualmente são compatíveis com a tecnologia Accelerated Mobile Pages.
Sem dúvida, sites otimizados com AMP oferecem melhor experiência aos usuários e, por consequência, acabam recebendo mais tráfego orgânico. A alternativa para isso seria usar temas mais leves, plugins de cache e conversores de imagens. No entanto, é necessário saber como configurar o plugin AMP, selecionar o tema ideal e os plugins corretos para evitar erros na hora de validar as páginas. No decorrer deste guia, descreveremos todas as informações necessárias para tornar o seu site WordPress totalmente AMP.
O que é AMP?
Como o nome indica, AMP ou Accelerated Mobile Pages carrega mais rapidamente as páginas da web em telefones celulares. Estas são a versão leve de suas páginas HTML com certas especificações para carregar mais rápido em dispositivos portáteis.
AMP é um projeto apoiado pelo Google com o objetivo de acelerar a entrega de conteúdo por meio do uso de código simplificado conhecido como HTML AMP. Simplificando, AMP é uma maneira de criar páginas da Web para conteúdo estático (páginas que não mudam com base no comportamento do usuário), que permite que as páginas carreguem (e sejam pré-renderizadas na pesquisa do Google) muito mais rápido do que o HTML normal.
O projeto AMP usa uma estrutura de código aberto, o que significa que pode ser usado por uma série de outras empresas para fornecer conteúdo que foi criado usando AMP HTML, incluindo plataformas como Twitter, Pinterest e pesquisa do Google, o que é uma grande notícia para o conteúdo editores.
O que é preciso para deixar seu site WordPress totalmente AMP?
- Tema compatível com AMP.
- Plugins adicionais compatíveis com AMP – cache, SEO, formulário de contato, consentimento cookies (GDPR) e outros.
- Plugin AMP (oficial do Google).
- Testar compatibilidade do site (validação AMP).
Escolhendo um tema compatível com AMP
Primeiro, será necessário fazer a instalação de um tema que seja compatível com a tecnologia Accelerated Mobile Pages. Para saber se o tema que está usando no seu blog é compatível com AMP, acesse a documentação tema, pergunte ao suporte ou deixe uma pergunta no fórum.

Temas compatíveis com AMP:
Os temas mais usados são aqueles que são gratuitos e com poucos restrições no uso de seus recursos, como por exemplo, alterar ou remover créditos do tema do rodapé, cabeçalho personalizável, alterar cores, entre outros. Abaixo, indicamos uma lista com os temas mais usados em blogs totalmente AMP.
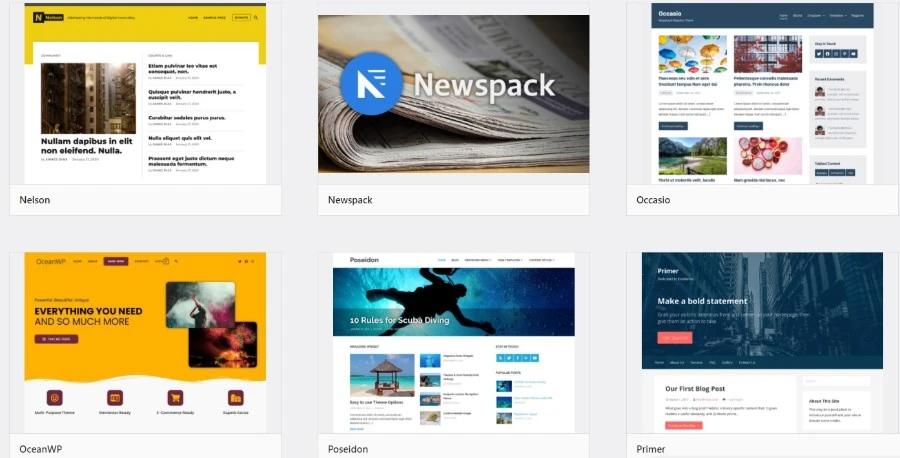
- Neve
- Astra
- OceanWP
- Twenty Twenty-One
- Twenty Twenty
Recomendamos o uso do tema Neve por ser leve e ter diversos recursos gratuitos. Atualmente, este tema conta com mais 300 mil instalações ativas.
Instalando o tema AMP:
Nesta página, você encontra uma lista com todos os temas WordPress que atualmente estão aptos para AMP.
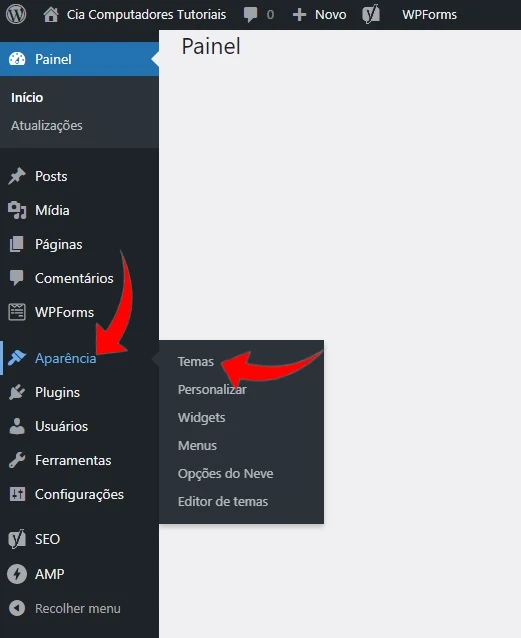
1. No menu do painel WordPress do seu site, clique em “Aparência” e selecione a opção “Temas“.

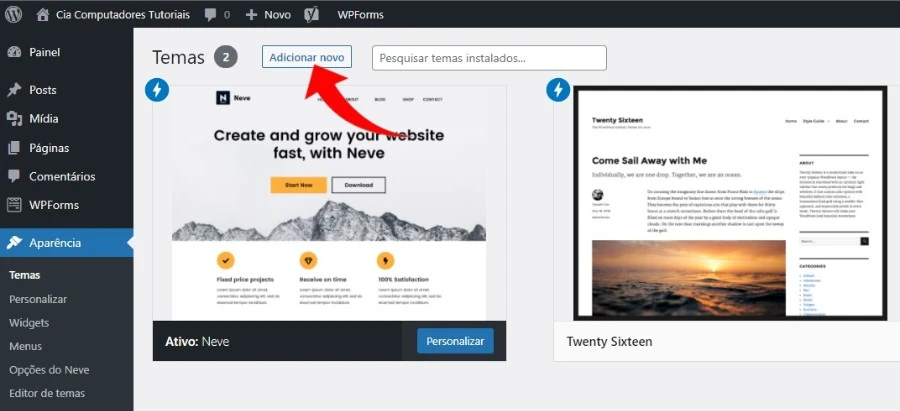
2. Na tela onde se encontram os temas que estão instalados no site, clique acima em “Adicionar Novo“.

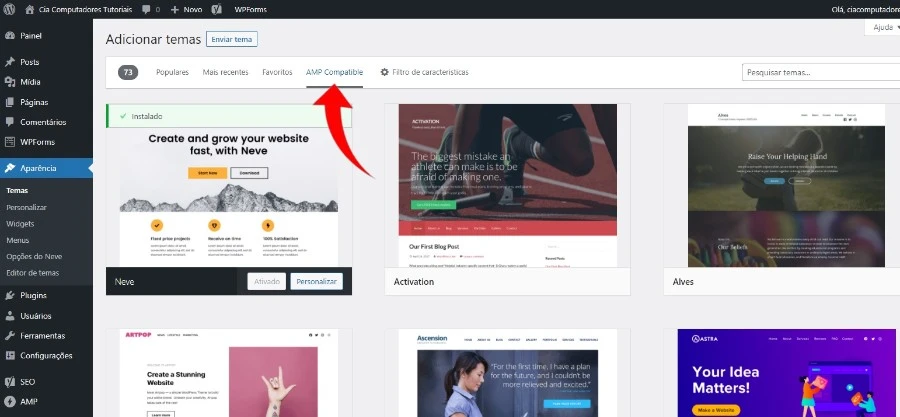
3. Na tela onde pode ser selecionado um novo tema para o site, clique na guia “AMP Compatible“.

4. Nesta guia, vemos todos temas que são compatíveis com AMP. Selecione um tema, clique em “Instalar“, aguarde a instalação ser concluída e, depois clique em “Ativar“.
Quais plugins AMP usar no site?
Os plugins desenvolvidos para o WordPress, são extensões que aumentam e melhoram as funcionalidades do seu site, atendendo às necessidades de cada um. Existem várias categorias de plugins para diversas funcionalidades e podem ser pagos ou gratuitos. Na lista abaixo, você encontra os plugins básicos e compatíveis com AMP para instalar no seu site WordPress.
Plugin de cache: necessário principalmente para aumentar a velocidade e o desempenho do site em diversos aspectos. Armazenamento do cache e Compactação Gzip são alguns, mas também são capazes de compactar imagens, minimizar e combinar CSS com JavaScript, etc. Por ser um plugin de cache quase completo, recomendamos usar o WP-Optimize Cache, Clean, Compress, ele é muito fácil de instalar e configurar.
Plugin conversor de imagens: servem principalmente para compactar ou converter imagens para os formatos WebP, PNG, JPG, GIF, BMP e TIF. Recomendados converter as imagens para o formato Webp com o plugin WebP Converter for Media. Em alguns minutos ele fará a conversão em massa de todas as imagens do seu site. Apesar de não estar na lista de plugins compatíveis AMP, não notamos conflitos na validação das páginas.
Plugin de aviso de conformidade e consentimento (GDPR): não estar em conformidade com as regras do GDPR pode acabar causando problemas para os editores, principalmente para aqueles que possuem sites monetizados com o Google Adsense. O plugin WP GDPR Cookie Notice é gratuito e totalmente compatível com AMP. Ele possui todas as funcionalidades para manter o seu blog em conformidade com o GDPR.
Plugin de formulário: usado principalmente para que os usuários entrem em contato com o seu site. Seja para pedir informações, tirar dúvidas ou até mesmo para dar sugestões. O plugin WPForms Lite é gratuito e totalmente compatível com AMP. Depois de instalado no site, basta ir no menu do painel WordPress, clicar em WPForms e selecionar Adicionar Novo para criar o formulário de contato do seu site.
Plugin SEO: indispensável para otimizar o conteúdo e facilitar a indexação do seu site. Para esta categoria de plugin, recomendamos usar o Yoast SEO que também é compatível com AMP. Usando as ferramentas de otimização corretamente, o plugin enviará informações do seu blog para os mecanismos de pesquisa, obtendo assim, mais tráfego orgânico para o seu site. O Yoast SEO também cria automaticamente um Sitemaps do seu site evitando que você instale outro plugin para essa mesma função.
Plugin para gerenciar anúncios: normalmente usado para inserir anúncios do Google Adsense ou Amazon nas seções (páginas, postagens e categorias) do blog. Existem vários tipos de plugins para fazer a inserção dos anúncios. No entanto, apenas três plugins atualmente são compatíveis com AMP, entre eles destacamos: o Site Kit do Google, Ad Inserter e o Advanced Ads. Lembre-se de usar somente códigos de anúncios AMP.
Mais plugins AMP:
Caso queira experimentar outros plugins compatíveis com AMP, acesse esta página, lá você encontrará plugins para diversas categorias e funcionalidades.
Instalando um plugin AMP oficial
Além de acelerar o carregamento das páginas, ele vai deixar seu blog apto para usar temas e plugins compatíveis com a tecnologia Accelerated Mobile Pages. Veja a seguir todas as instruções de como instalar e configurar o plugin AMP no seu blog WP.
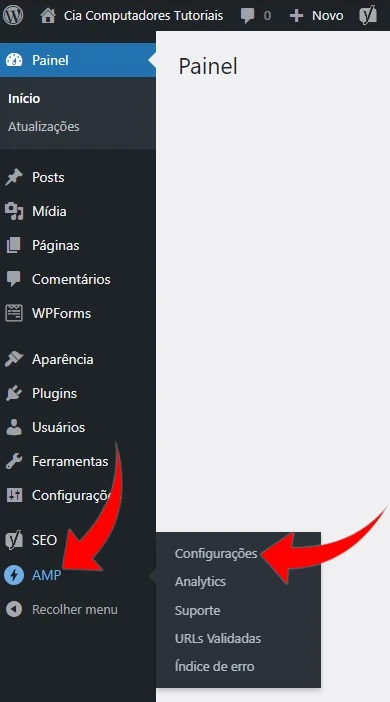
1. Recomendamos que instale este Plugin AMP (apoiado pelo Google). Após a instalação, vá no menu lateral do seu painel WP, clique em AMP para expandir e clique em Configurações.

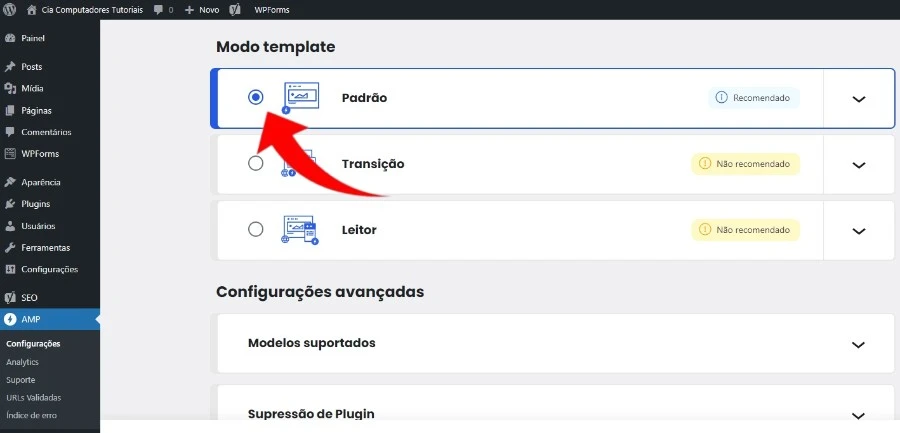
2. Role até a guia “Modo template” e marque a opção Padrão (modo recomendado).

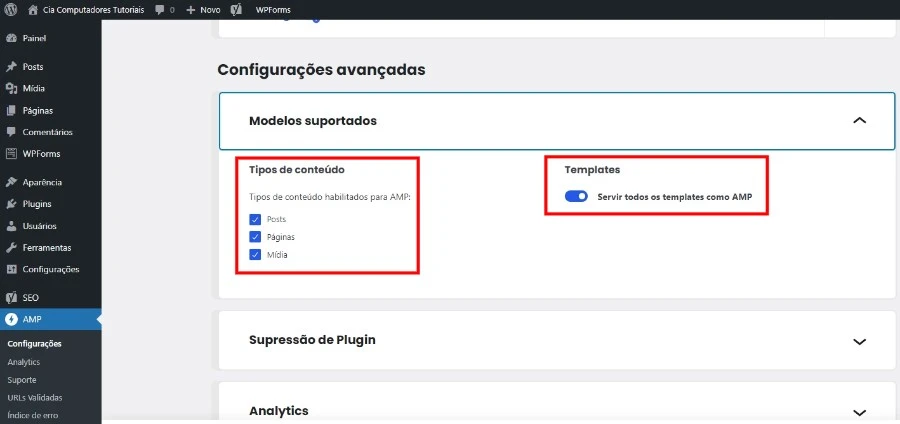
3. Na guia “Modelos suportados“, marque as opções Posts, Páginas e Mídia, isso habilitará AMP em todas as seções do blog. Em seguida, ligue a chave “Servir todos os templates como AMP“.

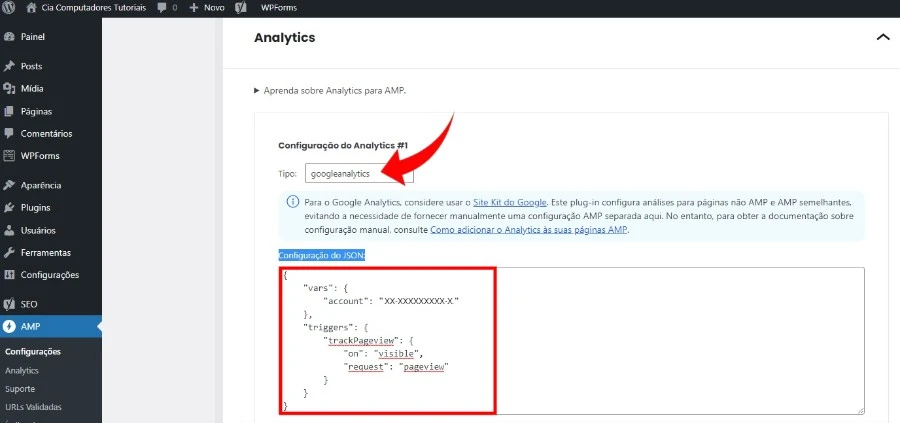
4. Na guia “Analytics“, clique na seta lateral para expandir. Em seguida, adicione o código de rastreamento do Google Analytics, necessário para acompanhar o tráfego do seu site. Veja as instruções de como configurar logo abaixo:

- Em “Tipo” localizado na parte superior, digite: googleanalytics.
- Em “Configuração do JSON“, digite neste campo código de acompanhamento do Google Analytics. Basta copiar e colar o código abaixo e substituir o trecho “UA-XXXXXXXXX-X” pelo seu código Universal Analytics.
{
"vars": {
"account": "UA-XXXXXXXXX-X"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
5. Depois que estiver tudo configurado no plugin AMP, clique em “Salvar” para que as alterações tenham efeito. Agora seu site é totalmente AMP.
Como verificar se o AMP está funcionando corretamente no site?
Você concluiu toda a configuração e agora quer saber se as páginas do seu site agora são realmente compatíveis com AMP. Veja como fazer a varredura do site para verificar se o site está funcionando corretamente após a instalação/configuração do tema e dos plugins.
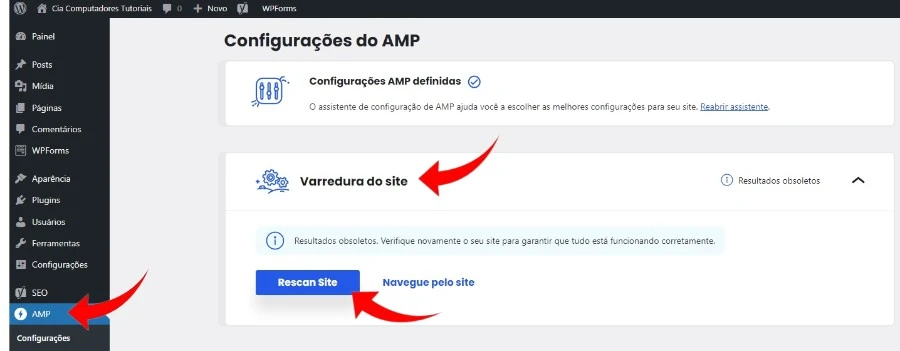
1. Vá nas configurações do plugin AMP e clique em “Varredura do site” para expandir. Em seguida, clique em “Scan site“.

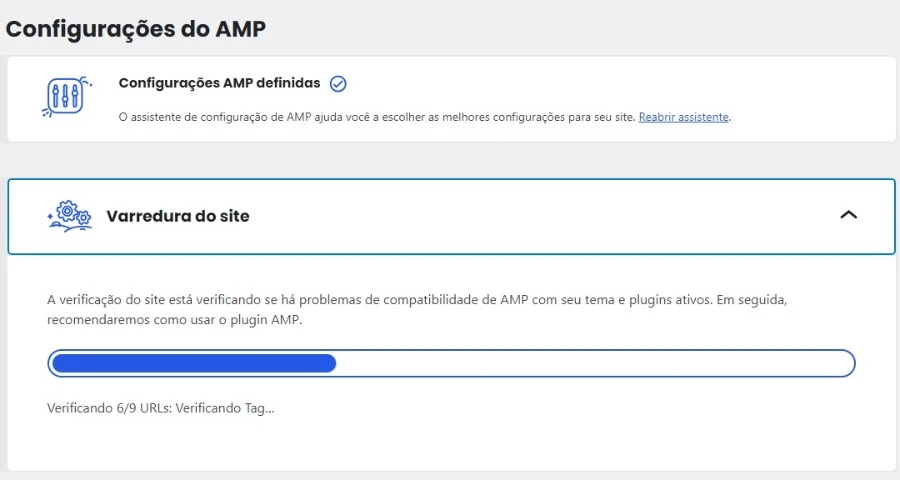
2. A varredura será iniciada para procurar por possíveis problemas de compatibilidade com o tema e plugins instalados no seu site.

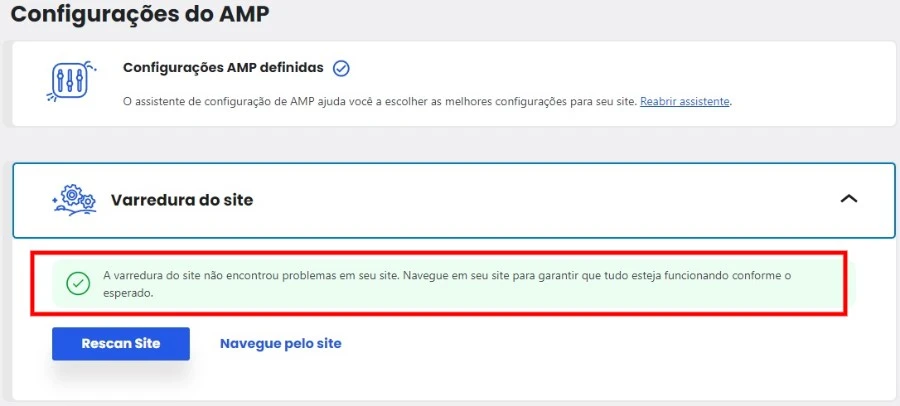
3. Se tudo estiver correto a seguinte mensagem será exibida: “A varredura do site não encontrou problemas em seu site. Navegue em seu site para garantir que tudo esteja funcionando conforme o esperado.“.

Caso seja verificado algum tipo de problema, você será orientado como corrigi-lo.
Outras formas para verificar a compatibilidade do site com AMP:
Acesse qualquer URL do site e verifique acima na barra de navegação se o ícone ao lado de AMP aparece na cor verde.

Use a ferramenta de validação do Google Teste de AMP. Acesse a página, digite a url que deseja verificar e depois clique em “TESTAR URL“.
Agora que seu site WordPress está totalmente em AMP, mais leve e com páginas carregando muito mais rápido. Para conferir se a otimização está satisfatória, acesse a ferramenta PageSpeed Insights e teste a velocidade de carregamento de uma página, faça isso com o plugin AMP ativado e depois com ele desativado. Até a próxima!